触覚フィードバッグに興味を持ったため
触覚とは、調べてみました
触覚とは
私たちは普段から指を使って色々作業を行なっています
その指が触れているという状態はどのようなものなのか調べてみたいと思いました
普段から色々多く触れているのだと思いますが意識はしてません
まず思いつくのはPCのキーボード、スマホ、洋服など
それぞれ「つるつる」「ざらざら」「柔らかい」「硬い」指先だけで感じることができます
PCのトラックパッドなどクリックした感覚がなければ使いにくそうです
それに触覚がわからなければ物を掴むことも難しいでしょう
さて、感覚はどうやって生じているのか
触覚を受ける神経
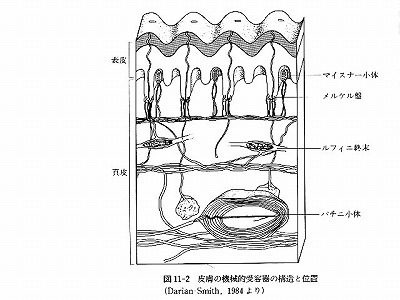
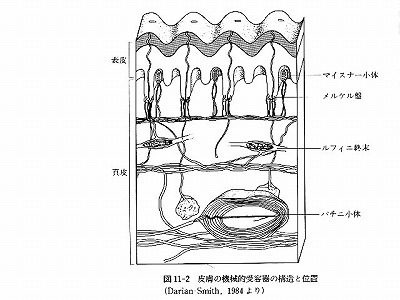
人間の皮膚にある触覚の受容器には
・メルケル細胞
・マイスナー小体
・ルフィニ終末
・パチニ小体
などの神経があるそうです
「皮膚の受容器」などで画像検索すると構造断面図がでてきます
こちらから画像をお借りしてきました

これらの神経細胞が外力による皮膚変形を刺激として受け取り、この刺激によって「触れた」という感覚になるようです
また、この刺激応答には2種類の型があるそうです
・遅順応型(Slowly Adapting : SA型) - 刺激のはじめと終わりに反応
・速順応型(Fast Adapting : FA型) - 持続的な変形に反応
先ほど紹介した4種類は以下のように分類されるとのこと
SA型 : メルケル細胞、ルフィニ終末
FA型 : マイスナー小体、パチニ小体
これらは「刺激に慣れてしまう速度」によって別れているそうです
もっと細かくSAI, SAII, FAI, FAIIと分けられるようですが、今はそこまで詳細に知りたいわけではないので置いておきます
※ちなみにIとIIは受容野の境界が明瞭かどうかによって分けられるそう。
知識のない私は「受容野」を調べることになります
受容野 - Wikipedia
つまり、この神経に自在に刺激を与えることができれば擬似触覚ができるというわけですね
さて、どうやって刺激を与えられるのか、、
触覚を外部から与える
どうやら電気を送ることで神経に刺激を与えることができるようです
人間の細胞は電気を帯びており、電気的な刺激が加わることで反応する性質なのだそう
ではどのように刺激を送れば「つるつる」や「ざらざら」が表現できるのかです
触覚を表す言葉は多様にあります
「触覚 オノマトペ」
などで調べると色々な記事がでてきます
一体触覚とはどれだけの種類があるのか、、
はっきりと何種類かはわかりませんでしたが「ふわふわ」「べとべと」「さらさら」「でこぼこ」思いつくだけでも多いということはわかります
わかってるだけで何十種類もあると書いてある記事もありました
結局触覚を表すものって何なのか
「触相図」
というものでなんとなく理解したつもりになってみました
触覚を表すには "粗さ、硬さ、湿り気" が必要そうです
他に温冷も必要そうですが、とりあえず感覚として掴みやすそうな粗さと硬さを調べてみます
ではそれぞれをどうやって表現できるのか
粗さ
皮膚を押すことと皮膚を擦ることで受ける刺激によって粗さを表現でき、マクロ刺激ととミクロ刺激というようです
マクロ刺激 :
押し当てて接触面の圧力によって知覚する
(メルケル小体)
ミクロ刺激 :
触動作に伴って皮膚表面に振動や動的なふるまいを知覚する
(マイスナー小体、パチニ小体)
振動は電気によって表現できそうな気がします
スピーカーをイメージしてます
硬さ
皮膚を押し返す反力の関係で硬さを感じるようで
弾性、剛性が関係するようです
指の柔らかさより柔らかければ柔らかいと思うのか、押すことで接触する面が増えることで柔らかいと感じるのか、
反力が集中しているのか分散しているのかで柔らかさを感じるのか、
どうやらまだどういう情報によって柔らかさとしているのかはっきりしていないようでした
深部感覚と皮膚感覚両方が関係するようです
自分の指の硬さも関係するためなのか、見てみた論文ではそれぞれの方法で定義して実験を行なっていました
触れる材質の弾性(ヤング率)と物体の剛性(ばね定数)を合わせたもので判定しているものが多かったです
材質を叩いた場合と押した場合でもまた関係は変わってきそうですね
次回 触覚フィードバッグを試してみたい
ネットで検索するのではなく、もっとちゃんと調べてみたいですが、とりあえず興味本位でちょっとやってみるようなものでは無いですね
粗さを表すの振動だけでも触ってみたいです
それだけでは材質を表現はできないと思いますがひとまず、指で物体をなぞるときに振動を発生させたいです