はじめに
LINE Blockchainを使ってみました。
環境
WindowsPC
C#
LINEアカウント
使い方
以下リンクがLINE Blockchain Developersページです
こんなこんな画面に飛ぶので、「Get started」ボタンを押してLINEアカウントでログインします


あとはドキュメントのチュートリアルに沿って進めていけば問題ありません。
Step 1.サービスを作成する | LINE Blockchain Docs
かなり詳しくて詳細なドキュメントなので問題なくサービス作成ができます。
途中に、一回しか発行されないキーが出てきます。「コピーしてください」とメッセージが書いてあるにも関わらず、うっかりコピーミスするということがありました。
そこだけ注意してください。
ドキュメントにもしっかり注意点として書かれています。
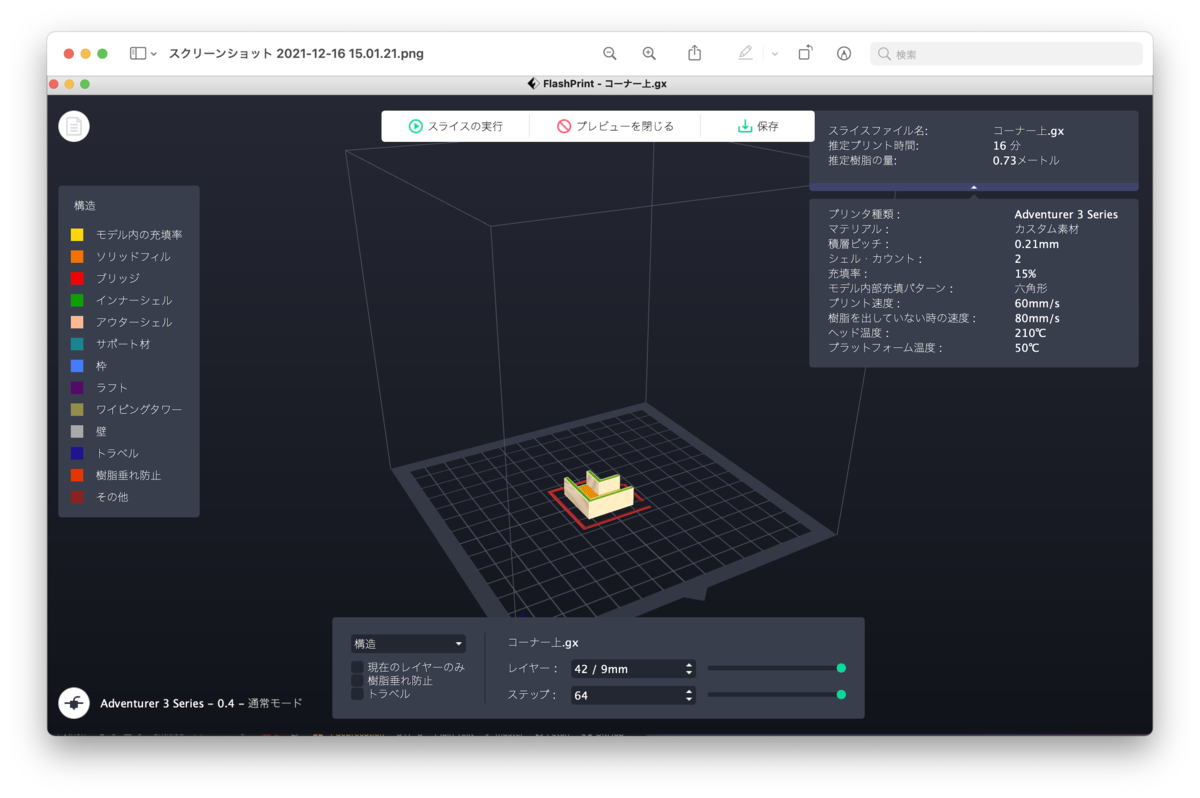
問題なくチュートリアルが進められたかと思います
それではC#からアクセスしてみます
C#でアクセス
こちらもドキュメントを読めば問題なく進められます
APIガイドを参考にします
また、先ほどまで参考にしていたチュートリアルページですが、下の方にサンプルサービスが載っているのでAPIガイドと共に参考にしました
今回、私はこの機能を使って座席表を作ったのでサンプルのシネマを参考にしました
API
各リクエストの例がAPIリファレンスに載っていますのでそのままソースに書けば問題ありません!
リクエストヘッダーだけ少し作る箇所があります
リクエストヘッダー
リクエストボディをパラメータとして使用するAPIは、HTTPヘッダーの
Content-Typeを"application/json"に設定する必要があります。認証が必要なAPIは、リクエストヘッダーで
service-api-key、signature、timestamp、nonceを送信する必要があります。各項目に入る値と有効性を確認する方法は、認証を参照してください。
と、ありました「認証」ページはこちらです
タイムスタンプは
DateTimeOffset.UtcNow.ToUnixTimeMilliseconds()
としました
(手癖で「service-api-key」のハイフンをアンダーバーにしていて、なぜ通らないのか悩みました、、)
nonceには
RandomNumberGenerator
を使いました
定義ファイルなどは省きますがおおよそこんな感じです
HttpRequestMessage request = new HttpRequestMessage(HttpMethod.Post, config.Endpoint + path);
string nonce = CalculateNonce();
string timestamp = GetTimeStamp();
request.Headers.Add("nonce", nonce);
request.Headers.Add("service-api-key", apikey);
request.Headers.Add("timestamp", timestamp);
Info info = new Info(number, timestamp, idm);
var request_body = new Dictionary<string, string>()
{
{ "ownerAddress", config.WalletAddress },
{ "ownerSecret", config.WalletSecret },
{ "name", "name" },
{ "meta", JsonConvert.SerializeObject(info)}
};
request.Content = new StringContent(JsonConvert.SerializeObject(request_body), Encoding.UTF8, "application/json");
var signature = GenerateSignature("POST", path, nonce, timestamp, config.APISecret, null, request_body);
request.Headers.Add("signature", signature);
await client.SendAsync(request);
`GenerateSignature`
という名前の関数もリファレンスを真似してそのまま大丈夫でした
つまりリファレンスさえ読めば大丈夫ということですね
とにかくリファレンス
もし今から触ってみる方がいらっしゃったらリファレンスをよく見てください、というお話でした
参考になれば嬉しいです